SEO対策では、GoogleやYahoo!JAPANなどの検索エンジンに向けた施策と、ユーザーに向けた施策が重視されています。それぞれ適切に対策を進めることで、サイトの評価向上も期待できるでしょう。
なかでも画像の最適化に着目して、コンテンツの品質向上を狙っている方も少なくありません。ただし具体的な対策がわからず、何から手をつけるべきか悩んでしまう場合もあるでしょう。
この記事では、SEO対策における画像選びのポイントや注意点を解説します。まだ画像の対策に取り組んだことがない方や、画像対策の知識を深めたい方に役立つ内容です。
SEO対策に画像は重要なのか
SEO対策において、画像はコンテンツの品質に関係します。SEO記事コンテンツでは文章や見出しが評価の中心になるケースが多い一方、画像による情報の提供も評価の対象に含まれるためです。
特に画像サイトや画像素材を提供するサイトでは、画像の量や質によって、サイトの評価が変化します。通常のSEOコンテンツと同様、評価が高ければ検索エンジンでも上位表示され、ユーザーからの流入も増えると予想できるでしょう。
近年では、ユーザーに多くの情報を提供しようと検討した結果、画像の情報量に配慮して記事の品質を高めようとするサイトも増えてきました。表やイラストを活用して価値提供するといった方法もSEOでは効果を発揮するため、画像の品質にもこだわりを持って制作するのをおすすめします。
SEO対策における画像SEOのメリット
SEOコンテンツでは、適宜画像を設定することが推奨されています。ひとつでも多くの情報を追加して、検索エンジンからの評価を高めるためです。意識するポイントとしては、以下のようなものがあります。
- ユーザーがどのようなサイトか理解しやすくなる
- テキストでは表現できない情報を提供できる
ここではSEO対策における画像SEOのメリットを紹介します。
ユーザーがどのようなサイトか理解しやすくなる
コンテンツに添付する画像を最適化することで、ユーザーにどのようなサイトなのかを伝えやすくします。コンセプトがわかりやすいサイトを作ることで、必然的にユーザーからの評価も高まっていくでしょう。
実際にユーザー視点で理解しやすいサイトが作れれば、サイトの利便性向上につながります。使いやすいサイトだと認識されることで、SEO効果も高まり、上位表示のチャンスも拡大していくためです。
またサイトで紹介する商品・サービスにもよりますが、子どもや高齢者が見てもわかりやすい画像を意識するのがおすすめです。一定の知識があるユーザーだけが理解できる商品・サービスでは、具体的なイメージがつけにくいでしょう。画像を補助的に活用することで、ユーザー側のイメージが容易になり、サイトへのファンも増えていきます。
テキストでは表現できない情報を提供できる
画像はテキストと比較して、一度に伝えられる情報が多い傾向にあります。一般的に、画像は文字の約7倍の情報量を伝えられるといわれているためです。取り扱うコンテンツ次第では、文章よりも効率よく情報を届けられる可能性があります。
例えばアパレル事業を展開しているサイトの場合、商品の魅力を伝える最も効率的な手段は画像が豊富に使われたカタログを用意することです。文字や見出しの構成が非常に優れていたとしても、伝えられる情報には限りがあります。ユーザーがストレスなく情報を受け取るためにも、サイト内の画像を最適化することは重要です。
ユーザーファーストを意識したサイト作りを目指すうえでも、テキスト以外の情報を充実させましょう。
やっておきたいSEO対策の画像設定
SEO対策では、高評価につながる画像の設定方法が存在します。具体的には次のような設定を行うのがおすすめです。
- テキストとの関連性を高める
- 独自性のある画像を使う
- alt属性タグを設定する
- わかりやすいファイル名をつける
- 読み込みスピードを高速化する
- 画像のキャプションを記載
- 画質の高い画像を使う
- レスポンシブ対応にする
- 画像サイトマップを設定する
- 汎用性の高いファイル形式を用いる
ここではやっておきたいSEO対策の画像設定を解説します。
テキストとの関連性を意識する
コンテンツに掲載する画像は、テキストとの関連性を意識しましょう。文脈や見出しの構成に合わせて、適切な画像を選定するのがポイントです。
例えば有用性やメリットを伝える見出しの直下に画像を配置する際、選ぶべき画像は成功を想起させる画像や、ポジティブな印象を与える画像です。コンテンツの統一性や一貫性という観点を重視して画像を選びましょう。文章や見出しとの関連性が高い画像を配置できれば、Googleからの高評価も獲得でき、検索上位にランクインする可能性も高まります。
ただし関連性の低い画像は、使用を控えましょう。関連性の低い画像はコンテンツの内容が理解しづらくなるほか、ユーザーの混乱を招いてしまう恐れもあります。掲載前に適切な画像かどうか再チェックしてから、使用可否を決めましょう。
独自性のある画像を使う
コンテンツの独自性を出すには、他のサイトでは利用されていない画像の使用も検討しましょう。実際に画像制作ソフトを活用すれば、コンテンツに沿った作品を作れます。競合サイトには掲載されていない情報を含めて制作できるため、Googleからも評価されやすい画像を容易に量産できるでしょう。自社サイト独自の画像で差別化を図り、ユーザーの利便性を高めることが重要なポイントです。
しかし他サイトでも見られるような画像ばかりを使用していると、ユーザーによる支持も得られにくくなるかもしれません。例えば著作権フリーの画像素材が該当します。フリー素材画像は利便性が高いというメリットがある反面、競合サイトでも使用可能で、独自性が出しにくいといった難点があるためです。
同じような画像が続いてしまうとユーザーから「同様のコンテンツばかり掲載されている」といった印象を持たれてしまいます。ページの離脱率増加を招き、サイト全体の評価も低下してしまうかもしれません。そうした状況を避けるといった意味でも、独自性のある画像を利用することを推奨します。
また独自性のある画像を使う方法のひとつには、有料サイトからの引用も挙げられます。一部の他サイトが同様のサービスを利用して画像が重複する可能性はある一方、相対的に似たような画像で埋め尽くされるといった現象は考えにくいためです。数ある画像の中から最も適切な画像を選ぶことで、SEO効果も引き出しやすくなるでしょう。
alt属性タグを設定する
コンテンツ内で画像が掲載されなくなってしまった場合、alt属性のタグを利用していれば画像の代わりに設定した文字列を表示させられます。SEOでもalt属性タグを利用しているかどうかは評価基準になるため、忘れず設定しておくことが重要です。

alt属性タグの設定は、HTMLタグのimg要素部分を編集します。必要に応じて表示させるテキストを変更できるため、画像に合わせて適切な一文を記載しましょう。具体的には会議室で会話している画像を選ぶ場合、alt属性タグには「会議室で交渉」「会議中の社員」といった一文を記載するのがおすすめです。画像が表示されなくなってしまっても、どのような情報が掲載されているのか、代替テキストとしてイメージできるようになります。
代替テキストの設定はユーザーの利便性向上につながる一方で、注意点もあります。実際にGoogleでは代替テキストの設定について、次のように解説しています。
代替テキストを設定するときは、キーワードを適切に使用して、ページのコンテンツのコンテキストに沿った、情報に富む、有用なコンテンツを作成するようにしてください。alt 属性にキーワードを羅列すること(キーワードの乱用)は避けてください。これによって、ユーザー エクスペリエンスが低下し、サイトがスパムとみなされる場合があります。
引用:わかりやすい代替テキストを使用する
意図せず悪質なコンテンツを含めてしまわないように、テキストの内容は簡潔かつまとまった内容の一文を記載しましょう。
わかりやすいファイル名をつける
わかりやすいファイル名をつけることで、画像の内容を簡潔に理解できるようになるでしょう。SEOにおける意味としては、クローラーが理解しやすい形式にして、検索エンジン側からコンテンツを認識してもらいやすくする点です。
例えば滝の画像を使用する際は、ファイル名を「waterfall.png」といった名称に変更します。すると、ファイル名を基準にクローラーが画像を認識しやすくなり、検索エンジンからの評価も高まります。

またファイル名を適切な形に変更しておけば、管理する際にも非常に便利です。コンテンツの修正やリライトが必要な場合、ファイル名だけを見て画像の差し替えが可能になるため、作業にかかる時間を大幅に短縮できるようになります。
ただし意味のない文字列の記載や、数字や記号だけを使った名称は避けましょう。画像の内容がイメージできず、クローラーから認識されづらくなると同時に、管理のコストもかかります。SEOでも評価されづらくなってしまう恐れもあるため、注意が必要です。
読み込みスピードを高速化する
画像の読み込みスピードは、SEOでの評価に直結する問題です。実際にGoogleではページの読み込み速度について、以下のように解説しています。
ページの読み込み時間を最適化します。表示の速いサイトはユーザーの満足度を高め、ウェブ全体の質を向上させます(特にインターネット接続速度が遅い場合)。PageSpeed Insights や Webpagetest.org などのツールを使用してページの読み込み速度をテストすることをおすすめします。
引用:訪問者がページを利用しやすいよう手助けする
読み込み速度を向上させるには、最低限のリソースで画像が表示されるように調整する必要があります。具体的にはHTMLの最適化やCSSのアニメーション効果をカットするなどの方法が挙げられるでしょう。画像処理にかかる負担を軽減すれば、表示までにかかる時間も短縮されるため、最速でユーザーに画像提供できるようになります。
画像はコンテンツの中でも、多くの情報処理を必要とする要素のひとつです。状況によっては、ページ読み込み改善ツールやプラグインの活用も検討してみましょう。
画像のキャプションを記載
画像を設定する際は、キャプションの設定も忘れず実施しましょう。キャプションとは、画像の前後で表示されるテキストのことです。画像の詳細文や補足説明を挿入したい場合に利用しましょう。
SEOにおけるキャプションの効果は、Googleの公式見解でも次のように発表されています。
Google は、画像のキャプションやタイトルなどのページのコンテンツから画像のテーマに関する情報を抽出します。可能な限り、画像のテーマに関連するページの、関連テキストの近くに画像を配置するようにしてください。
引用:画像に記述的なタイトル、キャプション、ファイル名、テキストを含める
一方で、キャプションはユーザーが目にするものであるという認識を持ちましょう。対策キーワードや関連キーワードをうまく絡めて説明することで、ユーザーからの評価も高まります。できるだけ簡潔かつ読みやすいまとめ方で、キャプションを記載しましょう。
画質の高い画像を使う
画質にこだわって画像を提供すれば、SEOでの評価を高められるようになります。画質の目安として、横幅1000px、ファイルサイズは100〜200KBを目指しましょう。鮮明に表示されている画像を利用していれば、ユーザーからの関心を引き寄せ、エンゲージメント率の向上にもつながります。
高画質の画像を選ぶ方法としては、専門サイトの活用がおすすめです。具体的には次のようなサイトが該当します。
- pixabay
- unsplash
- LIFE OF PIX
- FoodiesFeed
- 写真AC
いずれも無料で利用できるほか、使用ライセンスが自由な「クリエイティブ・コモンズ」指定されている素材を扱っているため、著作権への懸念もありません。低コストで画像を利用したいと考えている場合に効率的な手法です。
また自社で高性能なカメラを所持している場合は、撮影した画像をそのまま利用するのも良いでしょう。唯一無二の画像が使えるため、独自性も担保されて一石二鳥です。
レスポンシブ対応にする
コンテンツ制作を進めるうえでは、レスポンシブ対応への意識が欠かせません。スマートフォンやタブレットといったモバイル端末からアクセスしやすい設計にすることで、ユーザーの利便性向上とSEOでの高評価を実現できるためです。
実際にGoogleではモバイルフレンドリーの重要性について、以下のように解説しています。
モバイル フレンドリーでないサイトは、モバイル デバイスでは見づらくて使いにくいことがあります。そのようなサイトでは、コンテンツを読むためにピンチやズームなどの操作が必要になります。こうしたことに不満を感じたユーザーは、サイトを離れてしまう可能性があります。これに対し、モバイル フレンドリーなサイトはコンテンツを読みやすく、すぐに利用できます。
米国では、スマートフォンのユーザーの 94% が地元の情報をスマートフォンで検索しています。モバイル検索の 77% は自宅や職場で行われています。パソコンがある可能性が高いこれらの場所でモバイル検索が行われているのは興味深いことです。
引用:ウェブサイトをモバイル フレンドリーにする理由
ユーザーはWebサイトを閲覧する際、気軽に利用できるといった理由から、モバイル端末を利用する傾向にあります。Webブラウザ上での表示とは別に、コンテンツがモバイルフレンドリーかどうかもチェックしましょう。
サイトがモバイルフレンドリーになっているか確認するには、Google Search Consoleで提供されている「モバイルフレンドリーテスト」を実施しましょう。指定のURLを入力するだけで、サイトが要件を満たしているかどうかチェックできます。適宜サイトの状態を整備しておきましょう。
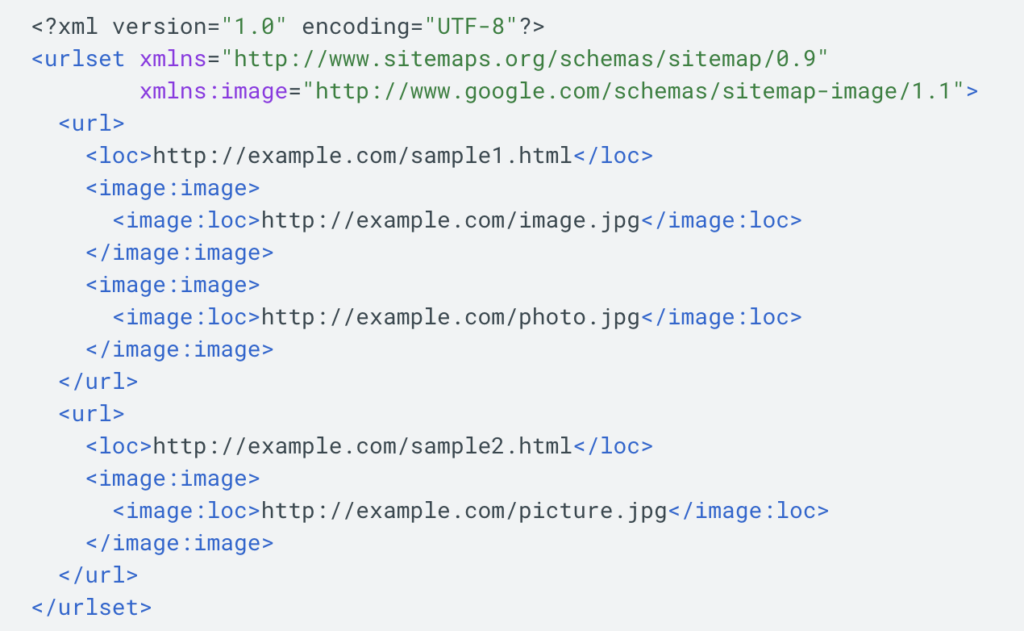
画像サイトマップを設定する
画像サイトマップとは、画像版のサイトマップのことです。テキストによるサイトマップ以外にも画像サイトマップを設けることで、検索エンジンからユーザビリティの高いサイトという評価をもらえます。

サイト内にあるすべての画像をサイトマップに掲載する必要はありませんが、コンテンツのサムネイルや特徴的な画像は登録しておきましょう。独自性のある画像をまとめているだけでも、競合サイトとの差別化につながります。
例えば不動産を扱うサイトであれば、地域ごとの物件紹介や内装のまとめ、ファッションサイトであれば試着後のイメージ画像などを添付するのがおすすめです。わかりやすく画像をまとめたページがあるだけで、ユーザーにとって使いやすいサイトに近づくでしょう。
汎用性の高いファイル形式を用いる
画像を利用する際は、汎用性の高いファイル形式で保存しましょう。ブラウザがサポートしているファイル形式で保存できていれば、ブラウザでの負担も軽減され、SEO上の評価も高まると予想できるためです。
具体的には数多くのWebブラウザでサポート対象になっている「.jpeg」形式による統一です。ブラウザの環境変化による画像の表示問題に直面しにくいほか、ユーザーからの利便性も高まるといったメリットがあります。間接的にユーザーファーストを意識した設計になっていることで、SEOにおいても高評価の対象にもなりえるでしょう。
ほかにもサポート対象としているファイル形式について、Googleでは次のように解説しています。
一般的にサポートされているファイル形式を使用します。ほとんどのブラウザは JPEG、GIF、PNG、BMP、WebP の各画像形式をサポートしています。ファイル名の拡張子をファイル形式に一致させるのも良い方法です。
引用:標準の画像形式を使用する
注意点としては「WebP」のように、ブラウザでのサポートが不十分な形式を選ばないことです。意図的に選択する場合を除いて、SEOでの評価を考えるのであれば、一般的なファイル形式である「.png」や「.gif」などで統一しましょう。
SEO対策にむいた画像の探し方
SEOで適切な画像を選ぶためには、いくつかコツを押さえておきましょう。まずは以下に示すポイントを押さえて、効率的に画像を探せるようになるのがおすすめです。
- 画像検索サイトを利用する
- 画像素材提供サイトを利用する
ここではSEO対策にむいた画像の探し方を紹介します。
画像検索サイトを利用する
最も手軽なのは、画像検索サイトの利用です。具体的なサイト名としては、次のようなものが挙げられます。
- Google 画像検索
- Yahoo!画像検索
- SmallSEOTools 画像検索
- Yandex(ヤンデックス)
- TinEye
- SauseNAO
GoogleやYahoo!JAPANのような検索エンジン内で提供されている画像検索サービスもあれば、画像URLを取得して類似した画像を提案するタイプのサービスもあります。目的に応じて多様な画像検索サイトを活用するのがポイントのひとつです。
ただし画像検索サイトで注意すべきは、著作権に抵触しないかどうかのチェックです。例えばGoogle画像検索で調べた画像を流用したいと考えた際、すでに他サイトで利用されており、著作権上転載が許可されていない画像である可能性が高い傾向にあります。掲載サイトの規約や画像の引用元を確認しつつ、問題がない画像に絞って利用しましょう。
画像素材提供サイトを利用する
画像素材を専門とするサイトから、画像を引用するのも方法のひとつです。画像素材提供サイトには、以下のようなものが挙げられます。
- PIXTA(ピクスタ)
- ShutterStock(シャッターストック)
- iStock(アイストック)
- Adobe Stock(アドビストック)
- Unsplash(アンスプラッシュ)
- Pixtabay(ピクサベイ)
- PhotoAC(写真AC)
- イラストAC
- busitry-photo(ビジトリーフォト)
- FLAT ICON DESIGN(フラットアイコンデザイン)
無料で利用できるサイトもある一方で、月額の有料制を設けているサイトもあります。両者の違いとしては、画像の量と質です。例えば無料で利用できるUnsplashでは、掲載画像量が100万点であるのに対し、有料サイトのPIXTAでは5,380万点の画像の中から最適な1枚を選べます。
さらに有料サイトでは、画像の検索システムが緻密に作られています。写真・イラスト・写真の向き・性別・写っている人物の数など、あらゆる条件で絞って画像を探せるのが特徴です。コンテンツに合う高品質な画像を効率よく探せるのがメリットです。
SEO的に注意しておきたい画像の貼り方
SEOでは、画像の貼り方に工夫が必要です。何も意識せずに画像を選んで掲載するだけでは、記事コンテンツとして高評価を獲得するのは難しいでしょう。気をつけたいポイントは、次のとおりです。
- 画像検索のトラフィック調査
- 高い利便性を意識する
- 他サイトの画像を盗用しない
- 画像サイズ・容量を小さく抑える
- 画像以外の情報を充実させる
ここではSEOで注意しておきたい画像の貼り方を紹介します。
画像検索のトラフィック調査
画像検索のトラフィック数を調べましょう。ユーザーから画像検索で調べられた回数が多いほど、SEOにおける評価は高くなり、必然的に上位表示されるようにもなります。
具体的な調べ方としては、Google Search Consoleの利用が挙げられます。ツールを利用して調べられるデータには次のようなものがあるため、必要に応じてデータを取得・分析しましょう。
- PV上位記事のトラフィック
- チャネルごとのトラフィック割合
- 年齢・性別ごとのトラフィックの割合
- 順位が取れている検索キーワードごとのトラフィック
それぞれのトラフィックに関するデータが取れれば、現時点での課題分析も容易になるほか、画像の運用方針を固める際にも大変便利です。継続して結果を残すためにも、Google Search Consoleを利用した積極的なリサーチを実施しましょう。
高い利便性を意識する
読み込み速度重視で画像を選ぼうとすると、ユーザーからの利便性が損なわれます。軽量なデータ量で画像処理させるといった工夫はSEO上、効果が見込める施策のひとつです。一方で画像の解像度が荒かったり、品質が低いと判断されかねないものを使用している場合は、有益性とのバランスも考慮しましょう。
実際に表示速度と有益性のバランスを欠いたコンテンツは、ユーザーからの評価に直結します。クローラーからの評価だけを意識しても検索上位獲得は難しいため、高い利便性を維持しつつ、付加価値がつけられるような対策を実施しましょう。
他サイトの画像を盗用しない
コンテンツに画像を掲載するうえで最も注意すべきポイントのひとつに、画像の盗用が挙げられます。実際にGoogleでは、コンテンツの盗用について下記のような発表を打ち出しました。
高品質のソースからのものであるとしても、無断で複製しただけのコンテンツは、サイトで他の役立つサービスやコンテンツを提供しない限り、ユーザーに付加価値を提供するとはいえません。場合によっては、著作権侵害にあたるおそれもあります。他のサイトと差別化する独自のコンテンツを作成するために時間を使う方が有意義です。
引用:無断複製されたコンテンツ
記事コンテンツを制作している場合でも、文章や見出しのみならず、画像も盗用チェックの対象に含まれます。SEOコンテンツとして提供しているほとんどの内容は、Googleの監視下にあるといっても過言ではないでしょう。
画像サイズ・容量を小さく抑える
画像ファイルの容量は小さく抑えるのが基本です。容量が大きいまま掲載してしまうと、ページの読み込み速度が低下してしまいます。Googleでは「2021年以降はページの表示速度がランキング要因になる」と発表しているほか、以下のようにも解説しているため注意しましょう。
画像が原因で全体的なページサイズが大きくなり、ページの読み込みが遅く、通信費が高くなる場合がよくあります。最新の画像最適化やレスポンシブ画像技術を使用して、高品質で高速なユーザー エクスペリエンスを提供するようにしてください。
引用:速度を考慮して最適化する
表示速度は重要な評価指標のひとつであるという認識を持って、SEOの画像対策に取り組みましょう。
画像以外の情報を充実させる
十分な画像対策が実施できたあとは、画像以外の情報を充実させましょう。記事コンテンツでは、文章をはじめとするテキスト情報が最も多くの評価比重を占めます。画像だけが高品質でも、検索上位を狙うことは難しいということを再認識して、必要な対策に取り組むのがおすすめです。
まとめ
SEO対策を実施する際には、評価されやすい画像の使用も重要です。画像の品質が高ければ、検索エンジンとユーザーの両方から高評価を獲得できます。
具体的な設定としては、テキストとの関連性を意識することや表示速度の改善、モバイルフレンドリーを意識した構成などが挙げられます。
使用する画像は、画像素材を提供している無料サイトや有料サイトから探すのがおすすめです。独自性を高めたいのであれば、自社で撮影から編集まで担当するのも方法のひとつでしょう。
そして画像の対策が完了したあとは、記事の品質向上にも注力しましょう。記事と画像の両輪で、コンテンツの価値を高めるのが最も効果が期待できるSEO対策といえます。




