「GA4の使い方がよくわからない」
ユニバーサルアナリティクスに慣れていると、このように感じてしまいますよね。
この記事では、GA4の使い方に慣れていない方のためにユニバーサルアナリティクスとの違いや導入方法、基本的な使い方などを写真付きで解説します。
Googleアナリティクス4(GA4)とユニバーサルアナリティクスの違い
Googleアナリティクス4(GA4)とユニバーサルアナリティクスには数々の違いがあります。
ここでは以下2つにフォーカスして解説します。
- アカウント構造
- 機能
アカウント構造
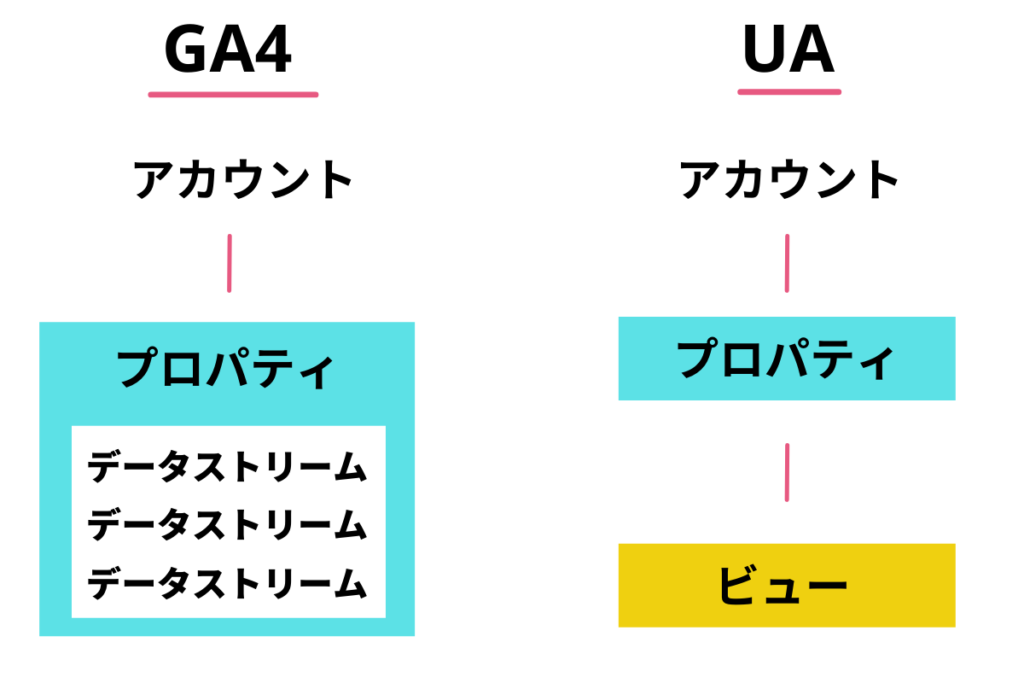
Googleアナリティクス4(GA4)とユニバーサルアナリティクスでは、アカウント構造が次のように異なります。

ユニバーサルアナリティクスでは、プロパティごとにトラッキングコードがありました。一方、GA4は「データストリーム」と呼ばれる単位で管理されます。
データストリームには「Web」のみならずAndroidアプリやiOSアプリも含まれます。つまり、GA4ではWebサイトとアプリを横断してユーザーの動きを分析できるわけです。
機能
GA4とユニバーサルアナリティクスでは機能も異なります。
| GA4 | ユニバーサルアナリティクス | |
| データの計測 | イベント | ページビュー イベント e-コマース |
| 直帰率、離脱率 | 利用可能 | 廃止 |
| イベントの表示 | カテゴリ・アクション・ラベル・値 | イベント名+複数のパラメータ |
| レポートの様式 | 100以上 | 厳選 |
以上のように、ユニバーサルアナリティクスと比べると非常にシンプルです。
なお、GA4とユニバーサルアナリティクスは同時に利用することもできます。深く分析したい場合は併用するのがおすすめです。
Googleアナリティクス4(GA4)の導入方法
GA4を導入する流れは以下のとおりです。
- プロパティを作成
- 設定
- 導入
これらを個別に解説します。
プロパティを作成
まず、Googleアナリティクスにログインしてプロパティを作成しましょう。
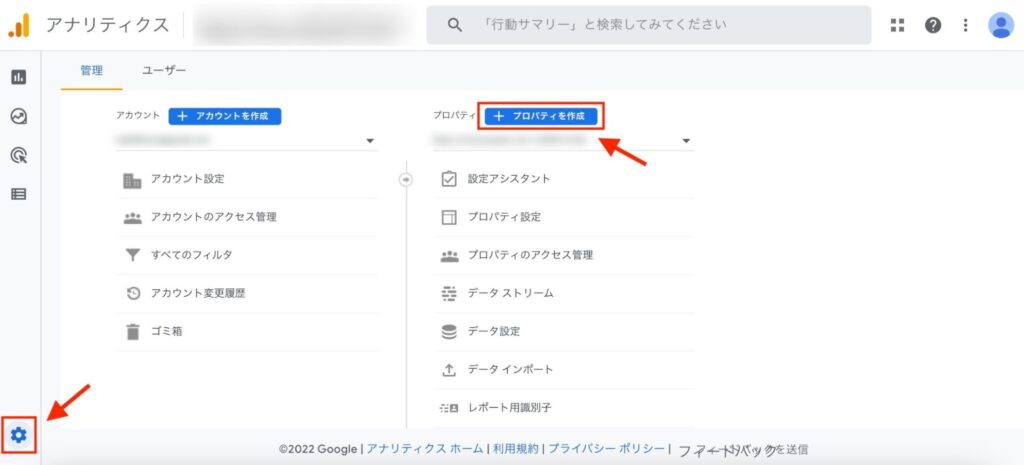
左下にある歯車マークから、「プロパティを作成」をクリックしてください。

以下を設定します。
- プロパティ名
- レポートのタイムゾーン
- 通貨
「次へ」をクリックします。

設定
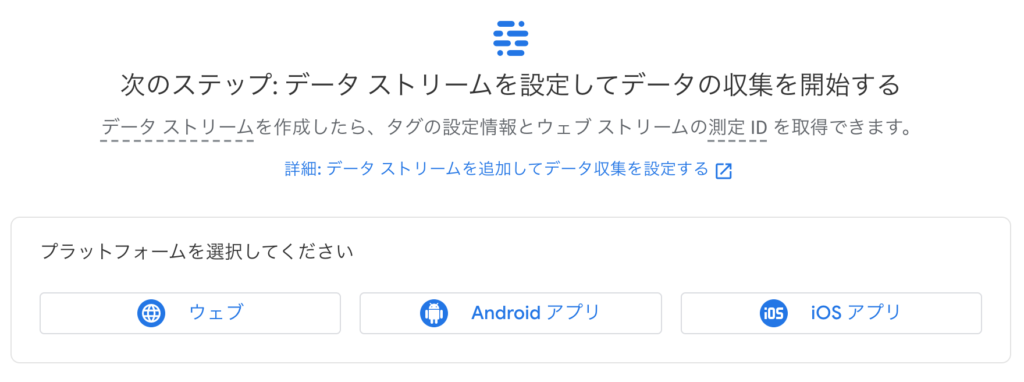
ビジネス情報を選択して、以下いずれかのプラットフォームを選択してください。
- ウェブ
- Androidアプリ
- iOSアプリ

これでプロパティが作成されます。
導入
プロパティを作成したら導入しましょう。
導入方法は2つあります。
- 自分でタグを設定
- Googleタグマネージャーを使う
メジャーなのは前者です。ここでは前者の方法を紹介します。
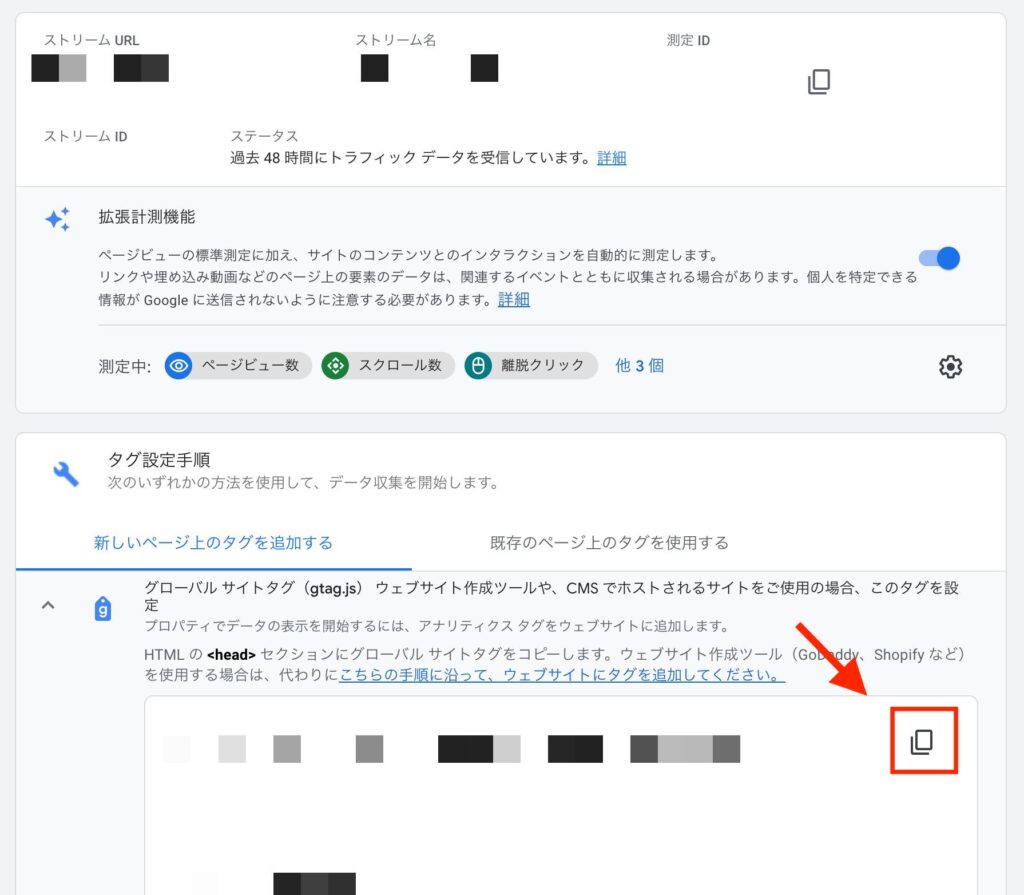
「グローバル サイトタグ(gtag.js) ウェブサイト作成ツールや、CMS でホストされるサイトをご使用の場合、このタグを設定」をクリックしてください。
タグが表示されるので、右上にあるアイコンをクリックしましょう。

自動的にコードがコピーされるので、ウェブサイトなどに貼り付けてください。
Googleアナリティクス4(GA4)のイベントについて
GA4を使うには「イベント」を覚えておきましょう。なぜならイベントを知っておかないと、ページを訪れたユーザーの行動がわからないため導入する意味がないからです。
GA4でイベントを確認する方法は以下のとおりです。
- 「エンゲージメント」をクリック
- 「イベント」をクリック
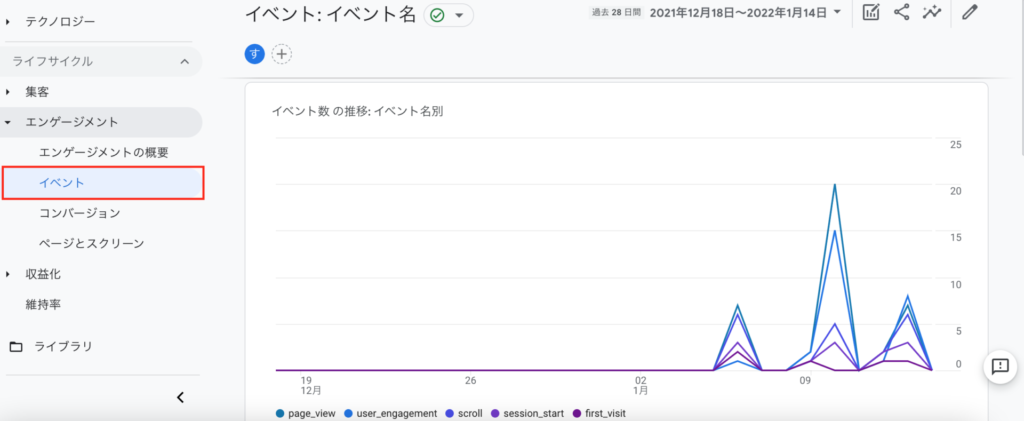
左のメニューにある「エンゲージメント」から「イベント」をクリックしてください。

ここではユーザーが「どのような行動を取ったか」がわかります。
主なイベントは次のとおりです。
- page_view:ページが読み込まれた
- scroll:ユーザーがページの最下部まではじめてスクロールした
- session_start:ユーザーがアプリやウェブサイトを利用した
- user_engagement:ウェブページが1秒以上閲覧された
- click:ユーザーが違うドメインにつながるリンクをクリックした
Googleアナリティクス4(GA4)の基本的な使い方
ここではGoogleアナリティクス4(GA4)の基本的な使い方を紹介します。
GA4の主な使い方は以下の5つです。
- リアルタイムユーザーの確認
- ページのスクロール数確認
- ユーザーの確認
- 流入経路の確認
- クロスデバイスユーザーの確認
それぞれ解説します。
リアルタイムユーザーの確認
GA4では、ページにアクセスしているユーザーの情報をリアルタイムで手に入れられます。
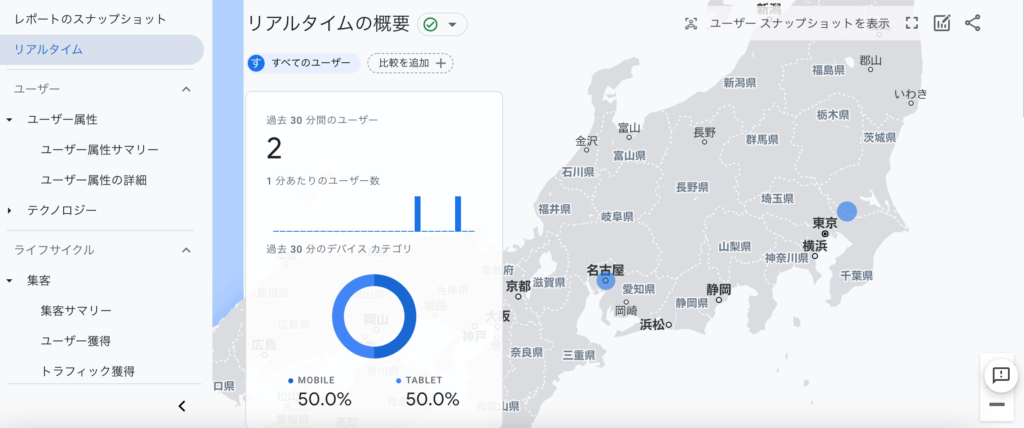
リアルタイムユーザーを確認するには、左にメニューで「リアルタイム」をクリックしてください。

このように、リアルタイムでアクセスしているユーザーの詳細が表示されます。
ページのスクロール数確認
GA4で、ユーザーがどれだけページをスクロールしたかがわかります。確認方法は以下のとおりです。
- 「エンゲージメント」をクリック
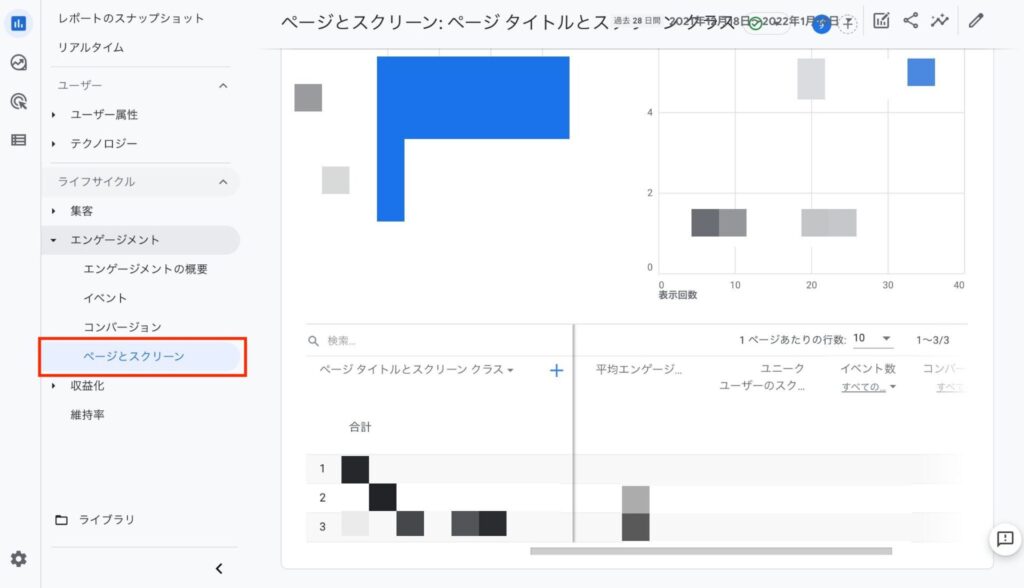
- 「ページとスクリーン」をクリック
表内の「ユニークユーザーのスクロール数」をチェックしましょう。ユニークユーザーが90%以上ページを表示するとカウントされます。

なお、これはユニバーサルアナリティクスにはない計測項目です。
ユーザーの確認
GA4では、どのようなユーザーがページを訪れたかも簡単にわかります。
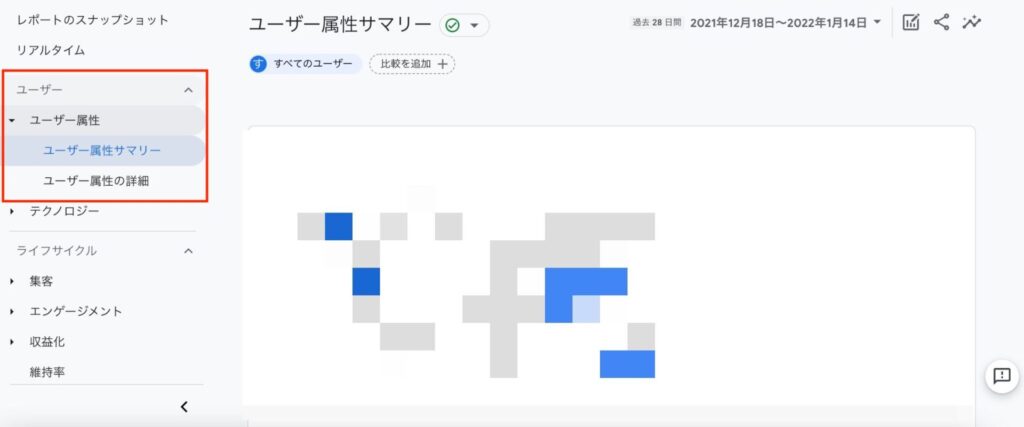
左側のメニューから「ユーザー」をクリックします。

サマリーでわかる情報は以下のとおりです。
- 過去30分間のユーザー
- 市町村別のユーザー数
- 性別
- インタレストカテゴリ別
- 年齢
- 言語
「ユーザー属性の詳細」では、ユーザーのエンゲージメント回数やエンゲージメント時間などが表示されます。
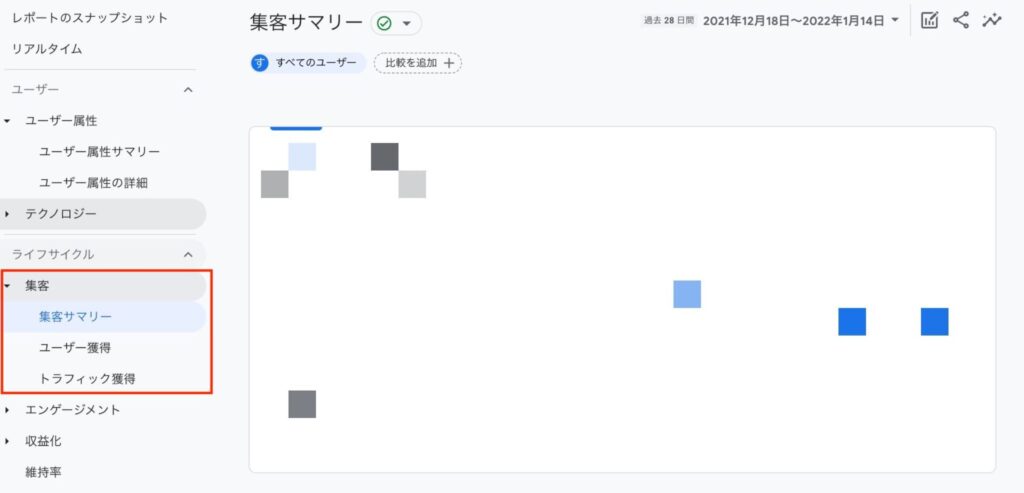
流入経路の確認
「集客」から、ユーザーの流入経路を確認できます。

「集客」のサマリーでわかる情報は以下のとおりです。
- 過去30分間のユーザー
- 新しいユーザー数
- セッション
- ライフタイムバリュー
「セッション」では、流入経路が次のように表示されます。
- organic(検索から)
- cpc(広告から)
- referral(リンクから)
- t.co(Twitterから)
- facebook.com(facebookから)
クロスデバイスユーザーの確認
クロスデバイスユーザーを確認することも可能です。クロスデバイスユーザーとは、「デバイスを切り替えたユーザー」を意味します。
たとえば、パソコンでページを閲覧していたユーザーがスマホに切り替えても、GA4では測定できるのです。
測定方法は以下のとおりです。
- 探索をクリック
- テンプレートギャラリーをクリック
- セグメントの重複をクリック
まず、左のメニューから「探索」をクリックしてください。右側にある「テンプレートギャラリー」をクリックします。

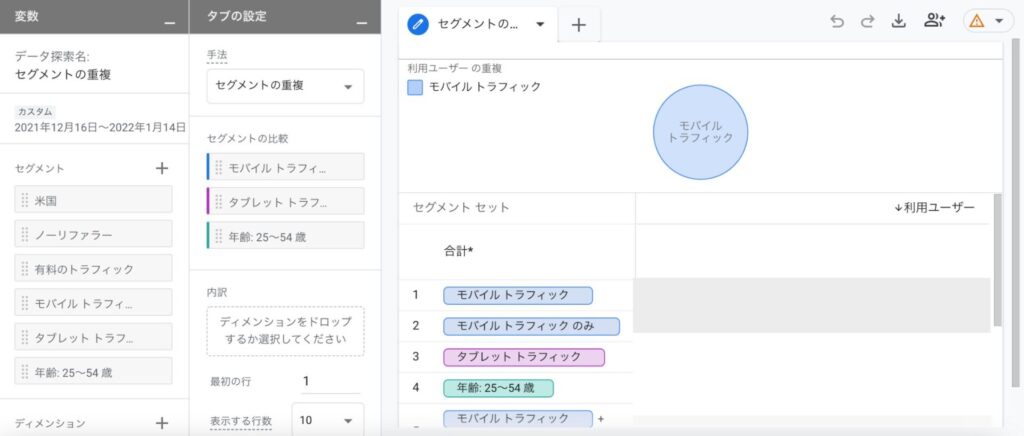
「セグメントの重複」というアイコンが表示されるので、クリックしましょう。そうすると、次の画面が表示されます。

デフォルトでは、「セグメントの比較」として以下の項目が表示されています。
- モバイルトラフィック
- タブレットトラフィック
- 年齢:25〜54歳
このようにパソコン(デスクトップ)のトラフィックがありません。
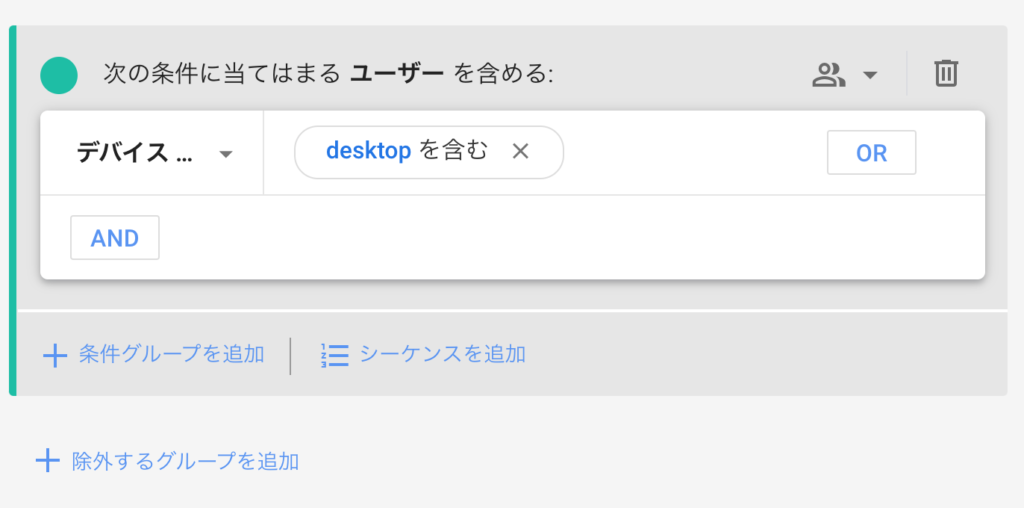
「セグメント」の項目にある「+」をクリックし、パソコンのトラフィックを追加しましょう。
「デバイスカテゴリ」で「desktopを含む」と設定し、「デスクトップトラフィック」と名前をつけて適用してください。

これでモバイル、タブレット、デスクトップのトラフィックが表示されます。それぞれの円が重なっている場合、「同じユーザーである」とわかります。
まとめ
GA4の使い方をまとめます。
- GA4とユニバーサルアナリティクスは構造や使い方が大きく異なる
- 設置のステップは「プロパティを作成」「設定」「導入」
- ユーザーの行動は「イベント」として計測される
- GA4ではユーザーのページスクロール数を計測できる
- クロスデバイスユーザーも確認可能
GA4はユニバーサルアナリティクスと違う点も多いため、すぐには使いこなせられないケースが多いです。
ただ、今後、分析ツールのスタンダードはユニバーサルアナリティクスからGA4に移行する可能性が高いため、早めに慣れておきましょう。


