「ブロックエディタの使い方がわからない」
「もっと使いこなしたい」
WordPressの編集機能は進化を続けており、最近ではブロックエディタと呼ばれるものが登場しました。ブロックエディタを利用すれば、HTMLについて深い知識がなくてもコンテンツの編集が簡単にできます。
本記事ではWordpressのブロックエディタとはいったいどのようなものなのか、基本的な使い方やよりよい記事にするための応用編集方法について解説します。
WordPressのブロックエディタとは?
WordPressのブロックエディタとは、WordPress5.0以降の最新のエディタ機能のことです。
エディタ機能とはコンテンツを投稿する際に使用する画面のこと。ブロックエディタは画像や文章を編集する機能を有しており、だれでも簡単に直感操作できるのが特徴です。

WordPressのブロックエディタは、画像や文章、見出しなどの要素をブロックで管理しています。そのため、ブロックを移動させれば、簡単に好きな任意の位置に移動できるため編集が簡単です。
以前からWordpressを利用していた方は、慣れないかもしれませんが、使い方がわかれば簡単なので基本的な画面構成から学んでいきましょう。
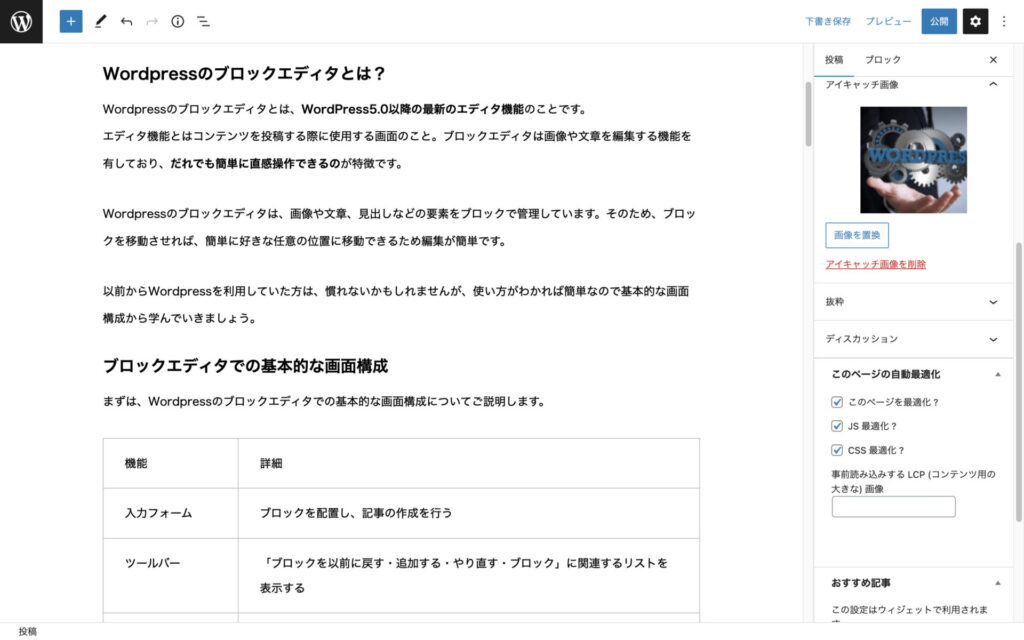
ブロックエディタでの基本的な画面構成
まずは、Wordpressのブロックエディタでの基本的な画面構成についてご説明します。
| 機能 | 詳細 |
| 入力フォーム | ブロックを配置し、記事の作成を行う |
| ツールバー | 「ブロックを以前に戻す・追加する・やり直す・ブロック」に関連するリストを表示する |
| 保存する・公開する | 「コンテンツの下書きを保存する・公開する・プレビューする・オプション設定」を表示する |
| コンテンツを編集する | 「ブロックを編集する・追加する・移動させる・削除する」など、メインエリアのコンテンツを編集できる |
| ブロックメニューバー | ブロックにおけるそれぞれの設定を編集できる |
| パンくずリスト | 編集の際、ブロックの場所を階層表示できる |
画面の中央部分に入力フォームで記事を作成します。
画面上部にはツールバーが設置されており、ブロックの追加や種類の変更などの操作が可能です。
その他、画面の右側のサイドバーと呼ばれる部分には保存・公開のボタンやパンくずリストの設定をする機能が設置してあります。
ブロックエディタの基本編集方法
ブロックエディタの基本編集方法は下記の通りです。
- コンテンツのタイトルを記載する
- 見出しを追加する
- 段落を追加する
- 太字やリンクを設定する
- 文章のカラーを変更する
- リストを追加する
- 画像を追加する
コンテンツのタイトルを記載する
一般的にWordpressのブロックエディタを開くと、「タイトルを追加」というエリアが表示されます。
ここにタイトルを追加することで、全体コンテンツのタイトルを決定できます。
「タイトルを追加」以降のエリアは、見出しや文章ブロックを追加するエリアです。
見出しを追加する
「タイトルを追加」以降のエリアを見ると、「+」の表示があります。
「+」をクリックすると「見出し」のアイコンが表示され、h2やh3など見出しのレベルが選べます。
まずはh2の見出しレベルを選択し、h2の見出し内にはh3を設定すると良いでしょう。
見出しレベルを選択すると、そのエリアに見出しブロックが完成します。
見出しブロックが完成したら、見出しの内容を追加しましょう。
段落を追加する
WordPressのブロックエディタには、段落という表現があります。
段落は記事内の本文を作成する場合に利用します。たとえば、見出し下の文章は、段落を利用するケースが多いです。
以前のブロック編集が終わり、Enterキーを操作すると、新しく段落が作成されます。
他にも、先ほどと同じように「+」のアイコンから「段落」を選ぶと段落のブロックを追加できます。
一般的な改行は「Shiftキーを押しながらEnterキー」を押すことでできます。
太字やリンクを設定する
WordPressのブロックエディタで太字やリンクなどを設定する場合は、段落のブロックから行います。
まずは、段落ブロックをクリックします。すると、段落ブロックに関連するメニューバーが表示され、次のような操作ができます。
- 文章を左に寄せる・中央に寄せる・右に寄せる
- 太字にする
- イタリックに編集する
- リンクの設定を行う
- その他のツール(インライン画像・ハイライトなどを設定する)
文字装飾を行なうとより読みやすい記事に仕上がります。
文章のカラーを変更する
文章のカラーを変更したい時は変更したいブロックを選択し、画面右にあるパネルを利用します。
一番上のブロックを選ぶと、文章のカラーやフォントサイズなどを自由に設定できます。
リストを追加する
文章をリスト化したい場合は、リストと呼ばれるブロックを利用します。
段落や見出しの操作と同じで、「+」のアイコンをクリックすれば、「リスト」が表示され、そこからリストを追加できます。
リストは、文章を箇条書きでまとめたい場合に、非常におすすめです。
画像を追加する
「+」アイコンから「画像」を選ぶと、画像をアップロードできます。
見出しにあった画像を追加すると、文字だけの記事よりも読みやすくなります。
よりいい記事にするためのブロックエディタの応用編集方法
よりいい記事を作成するためのブロックエディタの応用編集方法には下記があります。
- テキストと画像を横並びにする
- たくさんの画像を並べる
- 余白を追加する
テキストと画像を横並びにする
テキストと画像を横並びにすることで、動きのあるおしゃれな記事に仕上がります。
テキストと画像を横並びにして、おしゃれにコンテンツを表示したい場合は、「メディアとテキスト」を利用しましょう。「ブロックを追加」から「メディアとテキスト」のアイコンを選ぶことで、テキストと画像を横並びにできるエリアが表示されます。
たくさんの画像を並べる
商品やサービスによっては、たくさんの画像を並べたいということもあるでしょう。
その場合は、「ギャラリーブロック」を利用してみてください。
掲載したいたくさんの画像をアップロードすると、選択画像が自動的に横並びになって表示されます。
画像の表示方法には右エリアから一列にどれだけの画像を表示するか決定が可能です。たとえば、上段に4枚、下段に2枚というように、掲載の仕方を変えられます。
余白を追加する
ブロックとブロックの間に余白を追加したいときには、「スペーサーブロック」を利用しましょう。
スペーサーブロックが追加されると、編集画面がグレーに変更されます。
このグレーのエリアがコンテンツ公開時に余白として表示されます。また、余白のエリアは、下にひっぱることで拡大できるため、余白を大きくしたいときには調整してみてください。
まとめ
WordPressのブロックエディタの基本的な画面構成や基本編集方法・よりいい記事を作成するための応用編集方法について解説しました。
最初は、慣れないと操作が難しいと思うかもしれませんが、どこに何のアイコンがあるのかを理解できれば、それほど操作は難しくありません。
もし、Wordpressのブロックエディタの操作方法でわからないことや実現できるのか疑問に思うことがあれば、「Wordpress ~の使い方・方法」と検索すれば、操作方法に関するコンテンツが簡単に見つけられます。まずは、簡単なところから覚えていきましょう。